Move around with the arrow keys. An experiment with surfaces. The world is broken up into tiles which are rendered to surfaces so that we only have to re-draw the tiles when something changes. No real gameplay but surfaces are a powerful tool so well worth starting to learn them.
1HGJ #001: Telekinetic Bomberman Rush
Click anywhere to place a bomb (or, destroy a wall). Use arrow keys to guide the bomb around the level. Bombs explode and destroy walls.
Sprites and animation, keyboard interactions, timings.
Ran out of time before having an actual win/lose state so this is more of a prototype of a single mechanic than a game.
The selected area can be changed by dragging around on the board
Nonoku- Selecting Things
Nonoku - Coloured Buttons
The eternal question when writing from a coder’s perspective, UK English, or US English, spelling. Context seems important to me. Mostly I will spell using US English standards since that’s the environment I’m coding in (Color, Center, Synthesize). When writing documentation, except when specifically referencing code, I’ll default to UK English (Colour, Centre, Synthesise). In an IDE it’s hard to type the UK English variant, in a document editor, it’s hard to type the US English spelling. Maybe it’s purely contextual and if I was updating a document that was in US English I’d automatically switch. I certainly find that with the minor differences between Windows and OS X keyboard layouts when I switch between them.
Anyway… More buttons. These ones are in the game itself and allow the selection of different colours to fill in the puzzle. It automatically scales to allow different numbers of colours. Eight seems to be the upper practical limit for fitting them into the UI.
More PaintCode shenanigans. I’ve also got Telekinesis working. I’m not really doing anything fancy enough to warrant it but it’s fun to play with a little. These buttons are two separate elements. One rounded rectangle that I can scale whilst maintaining the aspect ratio, and the circular ‘button’ part which has an inner shadow (as a highlight) and an outer shadow to give it a little depth. The highlight and the shadow are set according to the colour of the button. Not being familiar with PaintCode, I tried doing it as a single element. Since I needed different scaling that proved tricky. I got close with the Frames and Constraints but it wasn’t quite right. In the end, it was faster (and more logical) to split it out into separate pieces.
And yes, I am procrastinating on the next part. I need to add the game part of this game. I mostly have the shape of it in my head and I’ve messed with a couple of implementations but I’m waiting for it to feel right before I commit to something.
On an iPhone 5, just about enough room, with a little tweaking. However, loads of room below so maybe two separate rows on a phone would work,,,
On the iPad, only enough vertical space for a single row but horizontally it's fine.
An Evening of Pixel Art: Cyberpunk
Just messing around with another prototype for a game. Nothing playable yet but I have a few ideas jotted down. I'll try and get something playable this week to determine if the base mechanics will be fun. I'm no artist but pixel art is often forgiving if symmetry is maintained. It also serves the game where realistically I'd have to implement an incredibly complex device that wouldn't be fun. With simplified graphics it requires less work to define . I kind of like the base colour scheme but I'll probably do another pass on it to better serve the mood of the setting if I decide to get more serious with it.
I've been watching a lot of YouTube videos about electronics recently and that's definitely feeding into my ideas for this. I've also always been a fan of Cyberpunk which definitely feeds into the look (those purple hues seem ubiquitous). In terms of laying out the screen, there're two perspectives similar to Papers Please. Having a front on view for the background and top down for the playable area simplifies the control scheme and the burden on the user significantly. I only spent a few minutes with the UI in the same perspective before dismissing it as unworkable. Aside from the complexity there's a lot of wasted space setting up that view in a meaningful way and it doesn't serve the game.
This is a drag and drop into Unity but no logic attached. Whilst it's usually better to get something working, sometimes having some (admittedly crappy) art assets is nice to start. At least it means if I do decide to start adding functionality I've got some distinct parts to work with without having to drop to an editor each time.
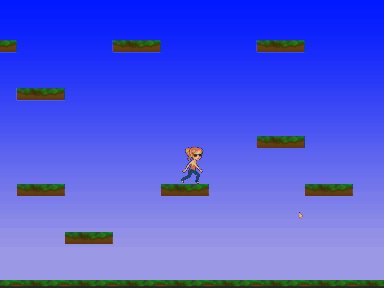
An Evening of Code: Platforming
An infinite platformer. No special rules for the platforms except to ensure that the random numbers are always the same. Wrote it in Unity over a few hours with a few rounds of Evolve in the middle. The player sprite is from a sprite sheet Google Images popped up and I couldn't find attribution information for it.
An Evening of Code: Fishing
A simple fishing game. Graphics are just taken from a Google Image Search. Learned a little about collision detection (and particularly how to specify different collision areas). Also, matching the movement of one sprite to that of another. And moving on a sin curve as well, I guess.
GameMaker Tutorials
The more code I write, the more comfortable I am letting someone else write the engine. I'd looked at Game Maker before but not really got into it. Tom Francis has been posting a series of tutorials on YouTube and they were approachable enough to get me to take another look. The above screenshot is based on those videos. I don't know that I'll take this particular project any further but I can see spending a little more time with Game Maker.
Unity & Playmaker - Building a Keypad
Update: There's an updated version of this post, complete with source code and the full project here: http://www.stephen-gurnett.org/unlikely-objects/2014/11/20/unity-playmaker-building-a-keypad
I've been experimenting with Unity for making games and prototypes more quickly. One of the things I picked up in the recent Unity sale was Playmaker. When I first started out programming I wanted to do everything myself. I'm in two minds about the benefits of this. On the one hand, I learnt a lot of things (mostly what not to do but that is kind of useful as well). On the other, now I know those things I also know I don't have the time to spend on them.
I want to put together a quick project to provide as a little birthday gift to someone. It's little more than an animated card but I wanted to put some interactivity in there just to provide a little entertainment. It's also a good excuse to learn putting how to work with Unity (and Blender as well).
The view in game (debugging shows the state of the FSM on the Game Object).
The GUI is built from standard Unity components. The keypad is represented by the small box on the wall. When the player gets close enough it triggers automatically. This could be refined but works well enough for testing.
The Finite State Machine in Playmaker's editor window.
And here's the Finite State Machine (FSM) as depicted in Playmaker's editor. It starts in the 'Off' state. On entering the triggering state we progress to 'On'. This state handles drawing the GUI and also fires an event to the player controller to enter an 'interacting' state which freezes the player in place and enables the mouse cursor.
On pressing a number button a modified version of Playmaker's GUIButton class is called. This sets a string on a specified variable equal to that of the number of the button. We go to Error Check to see if the current value should be cleared, and, finally, append the number string to the code. On pressing OK we validate the entered code by comparing it to the correct version, and, if it's correct, we open the doors. We go to the Exit state from there so we can send an event to restore motion to the player and they can exit the area of the trigger. Once done, the FSM is reset and will trigger again if the player hits the trigger. If the code does not match, we update the display to show an error message and set a flag so we know to clear the display when the user presses another button.
There's some small improvements that could be made but, otherwise, this is working nicely. It's easy to modify and could be used in a number of places if required. Overall, it was a useful learning exercise and picking something slightly more complicated than a light switch forced me to learn a few different ways of using Playmaker.